大家好,我是喵橘,今天我要報告Javascript控制語法部分,今天是新的開始。
看到流程控制,讓我想起一個笑話,我就說給大家聽:
有一天,一位是擔任工程師的老公接到老婆大人的電話....
老婆:老公假如幫我在路上買 1 個鳳梨回家,假如看到有賣雞蛋攤販,就買 5 顆回來。
結果老公一到家裡-
老婆:妳怎麼買 5 顆鳳梨回家。
老公:因為我看到賣雞蛋的攤販,我就買5顆鳳梨...
老婆:..........
說到流程控制,我們就會想到結構化程式理論,簡單來講它會分為3個種類:
會分為單向選擇的條件控制或者是雙向選擇的條件控制。
單向選擇條件:
var a = prompt("請輸入幸運數字","0");
if (a>=0) {
document.write("恭喜您很幸運");
}
雙向選擇條件:
var a = prompt("請輸入幸運數字","0");
if (a>=0) {
document.write("恭喜您很幸運");
}
else {
document.write("不幸的開端");
}
範例圖示:

此方法與 if 條件控制方法類似,寫法上如下所顯示:
var a = prompt("請輸入幸運數字","0");
(a >= 0) ? document.write("恭喜您很幸運"):
document.write("不幸的開端");
範例圖示:

假如有很多項目要做不同的判斷,就要用此方法了,如下所顯示:
var score = prompt("請輸入段考成績","0");
if (score <= 60 && score > 50) {
document.write("你獲得丁等,給我別混了");
}
else if (score <= 70 && score > 60) {
document.write("你獲得丙等,給我好好讀書!");
}
else if (score <= 80 && score > 70) {
document.write("你獲得乙等,還不錯,再努力");
}
else if (score <= 90 && score > 80) {
document.write("你獲得甲等,很厲害呢");
}
else if (score <= 100 && score > 90) {
document.write("你獲得優等,太優秀了!!");
}
else {
document.write("沒救了,本人不想評分");
}
範例圖示:

也屬於一種多項條件判斷的一種,他會定義一個自定變數,使用選擇的方式輸出答案。
var like = prompt("請選擇自己最喜歡的動漫? 1. Kanon 2. 月色真美 3. 天氣之子","1");
switch (like) {
case "1":
document.write("我喜歡的動漫是 Kanon");
break;
case "2":
document.write("我喜歡的動漫是 月色真美");
break;
case "3":
document.write("我喜歡的動漫是 天氣之子");
break;
default:
document.write("請選擇正確的輸入數字");
}
範例圖示:

for 迴圈控制的第一步是設定變數的初始設定,接下來設定這個變數需要執行幾次,最後是遞增與遞減的設定。
for (i=1; i<=9; i++) {
for (j=2; j<=9; j++) {
document.write(i +"*" + j + "=" + i*j + " ");
}
document.write("<br>" + "<br>");
}
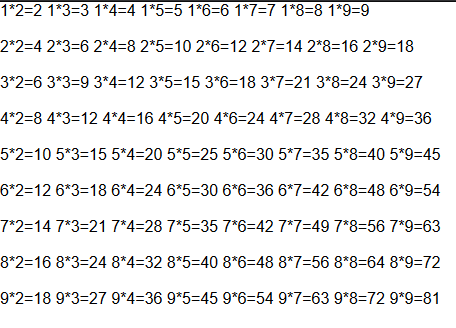
範例圖示:

while迴圈,第一步要先設定條件,當符合條件才會執行指定裡的程式,假如一直步符合條件的時候,才會跳出迴圈。
number = Math.floor(Math.random()*11); //隨機亂數設定
var guess = prompt("猜一個數字: ");
while (guess != number) {
if (number < guess) {
guess = prompt("數字太大了,再重新猜一次");
}
else {
guess = prompt("數字太小了,再重新猜一次");
}
}
alert("太棒了!!");
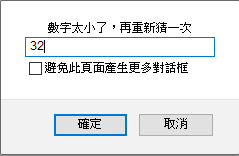
範例圖示:

do while迴圈,與 while迴圈很類似,簡單來說就是先輸入值進行運算,最後才進行判斷的方法。
number = Math.floor(Math.random()*11);
var guess;
do {
guess = prompt("猜一個數字: ");
if (number < guess) {
alert("數字太大了,再重新猜一次");
}
else if (number > guess) {
alert("數字太小了,再重新猜一次");
}
} while (guess != number);
alert("太棒了!!");
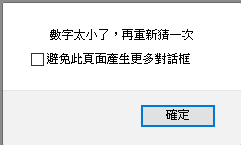
範例圖示:

今天是講解 Javascript控制語法部分,明天講解 Javascript函數部分,謝謝各位閱讀。
